Sayfa Düzeyi Reklamlar Nedir?
Mobil cihazlarda internet kullanımı arttıkça çoğu reklam ağı buna uygun çözümler üretmesine rağmen AdSense’den bugüne kadar böyle bir hamle gelmemişti. Sonunda AdSense yayıncısı olan web sitelerinin mobil versiyonları için sayfa düzeyi reklamlar adı altında bir çözüm sundu Google bize.
Sayfa düzeyi reklamlar normal adsense reklamlar birimlerinin aksine sadece sitenizi mobil cihazlardan ziyaret edenlerde görülür. Bu nedenle AdSense’in sayfa başına 3 reklam birimi kuralı kapsamında değillerdir. Yani sayfanızda 3 adet reklam olsa bile sayfa düzeyi reklamları kullanabilirsiniz.
- Sabit/Yer Paylaşımlı Reklamlar
Bu reklam türü ekranın alt tarafında sabit bir kutu şeklinde gözükür ve sayfa aşağı yukarı kaydırıldığında aynı yerinde sürekli kalır. Köşesindeki X işareti sayesinde ziyaretçiler dilediğinde bu reklam kutusunu kapatabilirler.
- Vinyet Reklamlar
Bu reklam türü ise sitenizdeki bir sayfadan başka bir sayfaya geçiş yapıldığına tam ekran olarak gözükür ve istenildiğinde “Reklamı Geç” diyerek atlanabilir.
Sayfa Düzeyi Reklamlar Nasıl Oluşturulur? Blogger’a Nasıl Eklenir?
Sayfa düzeyi reklamların ne olduğunu anladınız sanırım. Şimdi gelelim bu reklamların kodunu oluşturmaya ve Blogger’a eklemeye.
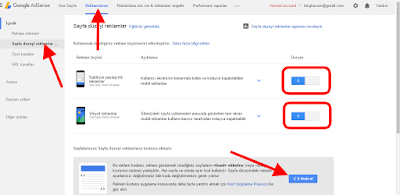
1. Adım: AdSense hesabınıza giriş yaparak Reklamlarım > Sayfa Düzeyi Reklamlar yolunu takip edin ve eklemek istediğiniz reklam türlerini aktifleştirin. Ardından alt taraftaki Kodu Al butonuna basarak verilen kodu kopyalayın.
2. Adım: Kodu kopyaladığınız şekilde Blogger’a eklemeye çalışırsanız hata mesajı alırsanız ve kodu ekleyemezsiniz. Bunun için öncelikle küçük bir convert işlemi yapmamız gerekiyor. Şuradaki AdSense reklam dönüştürücüye kopyaladığınız kodları yapıştırarak Convert Ad Code butonuna basın. Convert edilmiş kodlar Blogger’a ekleyeceğimiz kodlar. Bu şekilde eklersek hata mesajı ile karşılaşmayız.
3. Adım: Blogger kumanda panelinize giriş yaparak Şablon > HTML’yi Düzenle yolunu takip edin ve kopyaladığınız convert edilmiş reklam kodlarını <head> kodunun hemen altına ekleyin ve şablonu kaydedin.
Sayfa Düzeyi Reklamların Çalışıp Çalışmadığını Test Etme
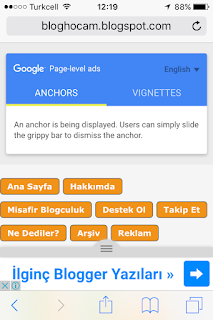
Sayfa düzeyi reklamların sadece uygun zamanlarda ve uygun cihazlarda göründüğünü yukarıda hatırlatmıştım. Bu nedenle yukarıdaki tüm işlemleri yapmanıza rağmen reklamlar görüntülenmeyebilir. Bu durumda reklamların çalışıp çalışmadığını test etmek isterseniz mobil cihazın tarayıcısını açın ve adres satırını blogunuzun URL’sini sonuna /#googleads ekleyerek yazın. Örneğin: bloghocam.blogspot.com#/googleads
Blogunuzu bu şekilde ziyaret ettiğinizde üst tarafta bir test kutucuğu çıkacaktır. Burada yükleme bittikten sonra sekmeler arasında geçiş yaparak her iki reklam türünün de çalışıp çalışmadığını test edebilirsiniz. Vinyet reklamları test etmek için gösterilen linklerden birine tıklamanız gerektiğini hatırlatırım.
Son Sözler
AdSense sayfa düzeyi reklamlar ile ilgili söyleyeceklerim şimdilik bu kadar. Umarım faydalı olabilmişimdir. Tüm AdSense yayıncılarına bol kazançlar, henüz AdSense yayıncısı olamayanlara ise bol şans dilerim.
Bu arada sayfa düzeyi reklamları kullanıp kazancınıza etkisini gözlemledikten sonra sonuçları yorum bölümünden paylaşırsanız sevinirim.