1996’da, dünyadaki tüm web sitelerinin istatistiklerini tutmak amacıyla kurulan Alexa, bugün internet dünyasında sitelerin popülaritesini belirlemede en güvenilir kaynaklardan biridir.
Chrome, Explorer, Firefoz gibi internet tarayıcılarına yüklenen toolbar sayesinde kullanıcıların internette ziyaret ettikleri sitelerin datasını tutan Alexa, bu datalara göre sitelere bazı değerler verir. Bir sitenin Alexa sayfasını ziyaret ettiğinide şu bilgileri görebilirsiniz:
1. Türkiye Ve Dünya Sıralaması
”How popular is ……” başlığının altında, o sitenin Alexa verilerine göre Türkiye’nin ve Dünya’nın kaçıncı popüler sitesini olduğunu görebilirsiniz.

Örneğin Blog Hocam’ın Alexa sayfasını ziyaret ettiğinizde Türkiye’nin 894. Dünya’nın 49.375. popüler sitesi olduğu yazar.
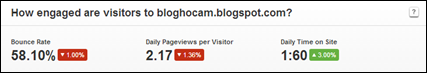
2. Etkileşim
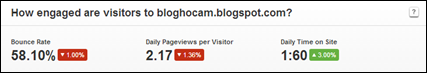
”How engaged are visitors to ……?” başlığının altında ise ziyaretçilerin siteye olan bağlılığı ile igili veriler gözükmektedir.

Alexa verilerine göre Blog Hocam’ı ziyaret edenlerin siteden hemen çıkma oranı %58.1. Kullnaıcılar Blog Hocam’ı ziyaret ettiğinde ortalama 2.17 sayfa görüntülüyor. Kullanıcıların Blog Hocam’da kalma süresi ise ortalama 1.6 dakika.
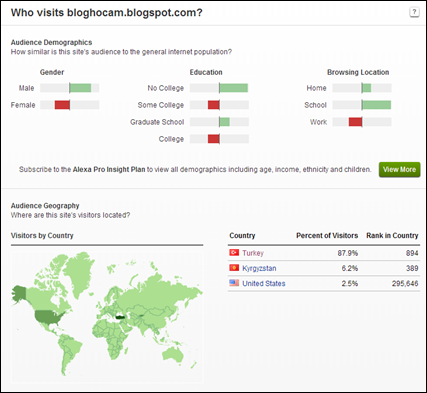
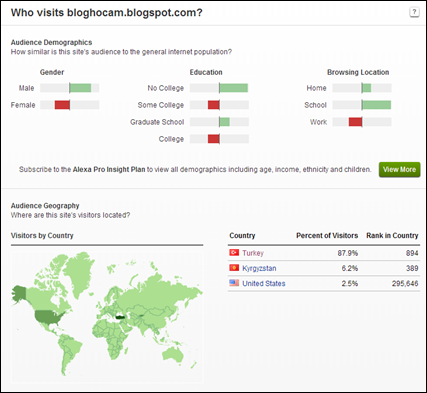
3. Demografi
”Who visits ……?” başlığının aktında ziyretçilerin kitlesel ve coğrafik demografik blgilerini görebiliyorsunuz.

Blog Hocam’ın ziyaretçi profilinde arasında erkeklerin biraz daha ağır bastığını görebilirsiniz. Ayrıca ziyaretçilerin %87.9’u Türkiye’den bağlanırken, %6.2’sinin Kırgızistan’dan, %2.5’inin ise ABD’den bağlandığını görebilirsiniz.
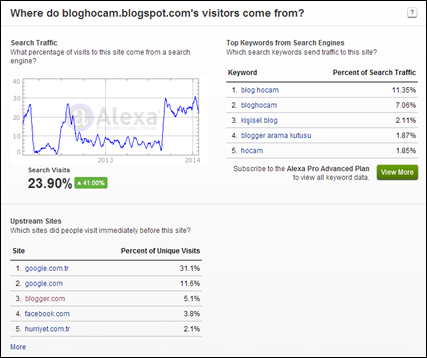
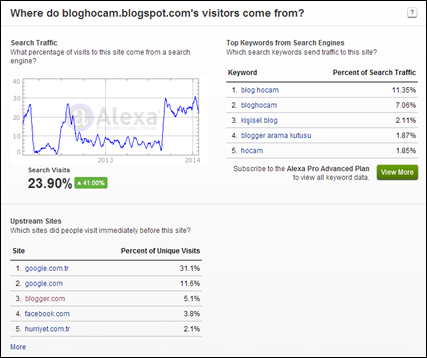
4. Trafik Kaynakları
”Where do ……'s visitors come from?” başlığının altında ise ziyaretçilerin o siteye hangi kaynaklardan ulaştığını görebiliyorsunuz.

Alexa’ya göre Blog Hocam’ın trafiğinin %23.9’u arama motorlarından geliyor. İnsanlar arama motoruna en çok “blog hocam”, “bloghocam”, “kişisel blog”, “blogger arama kutusu”, “hocam” yazarak Blog Hocam’a ulaşıyor. Alexa’ya göre Google dışında Blog Hocam’a en çok trafik gönderen siteler ise Blogger, Facebook ve Hürriyet.
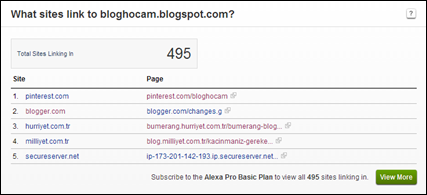
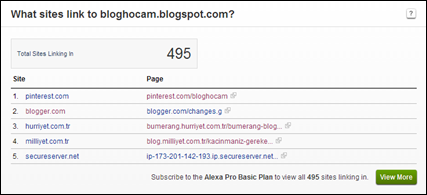
5. Backlinkler
”What sites link to ……?” başlığının altnda o sitnin kaç adet backlinki olduğunu ve backlinkin yer aldığı sayfaları görebiliyorsunuz.

Alexa Blog Hocam’a 495 farklı siteden link geldiğini algılamış ve bunlardan bazılarını göstermiş. Pinterest, Blogger, Hürriyet, Milliyet gibi sitelerden Blog Hocam’a bağlantı olduğunu görebilirsiniz.
6. Benzer Siteler
”What sites are related to ……?” başlığının altında ise o siteyle benzer konsepte sahip siteler görünmektedir.

Benzer siteler Blog Hocam’da ve çoğu sitede gözükmüyor. Kriteri nedir bilmiyorum. Ama öneri olarak DMOZ’de bulunduğu kategoriyi gösteriyor. Buradan benzer sitelere ulaşabilirsiniz.
7. Subdomainler
”Where do visitors go on ……?” başlığının altında ise sitede en çok ziyaret edlen alt domainler gözükmektedir.

Blog Hocam’ın kendisi zaten bir subdamin olduğu için bu bölümde başka bir veri gözükmaz. Ama sitenin adresi bloghocam.com olsaydı ve bu sitenin forum.bloghocam.com gibi bir alt domaini olsaydı bu bölümde görebilirdiniz.
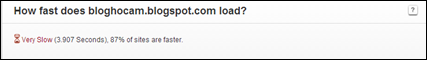
8. Site Hızı
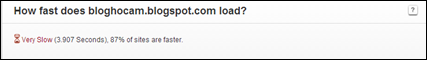
”How fast does …… load?” başlığının altında sitenin ne kadar hızlı yüklendiğini ve diğer sitelerle kıyaslamasını görebilirsiniz.

Örneğin Alexa’ya göre Blog Hocam 3.9 saniyede yükleniyormuş ve internetteki sitelerin %87’sinden daha yavaşmış.
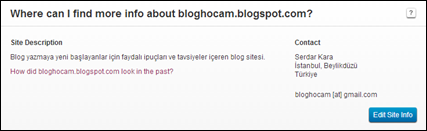
9. Site Bilgileri
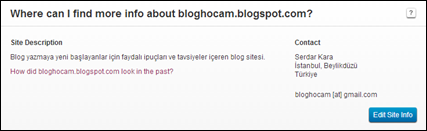
”Where can I find more info about ……?” başlığının altında sitenin açıklaması, eskiden nasıl göründüğü ve site sahibinin iletişim bilgileri yer almaktadır.

Site açıklaması ve iletişim bilgilerini siz oluşturuyorsunuz fakat site geçmişi, web.archive.org tarafından kendiliğinden kaydedilir. Örneğin 7 Ekim 2011’de Blog Hocam şu şekilde görünüyordu.
Alexa Verileri Ne Kadar Doğru?
Alexa bu verileri Alexa toolbarı yüklü olduğu tarayıcılardan topladığı için kesin doğruyuz diyemeyiz elbette. Google Analytics’den bounce rate, demografi, trafik kaynakları gibi verileri incelediğinizde bazı farklılıklar olduğunu göreceksiniz. Bu yüzden Alexa’da ciddiye almanız gereken tek verinin 1 numarada belirttiğim sıralamalar olduğunu söleyebilirim. Kendi blogunuzla ilgili diğer verileri Google Analytics’den çok daha net elde edebilirsiniz ama hakkında hiçbirşey bilmediğiniz bir site için Alexa verileri size fikir verebilir.
Alexa’ya Kayıt Ve Site Ekleme
1. Öncelikle Alexa kayıt sayfasına giderek e-mail adresiniz ya da Facebook hesabınızla kayıt yapın.
2. Mail adresinizle kayıt yaptıysanız Alexa’dan bir mail gelecektir. Buradaki linke tıkladıktan sonra kayıt işleminiz tamamlanır. Açılan sayfada Alexa hesabınıza girnek için kullanacağınız şifreyi belirlemeniz istenecek.
3. Şifreyi belirledikten sonra artık Alexa hesabınıza gimiş olursunuz. Şimdi üst taraftaki My Account linkine tıklayarak şu yolu izleyin: Dashboard > Add It Now > Free Sign Up
4. Açılan sayfadaki kutuya blog adresinizi yazarak devam edin. Ardın sizden sitenizi onaylamanızı isteyecek. Bunun 2 yolu var. Biz 2. seçenek olan meta seçeneğini kullanacağız.

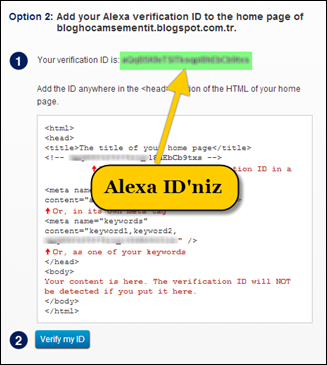
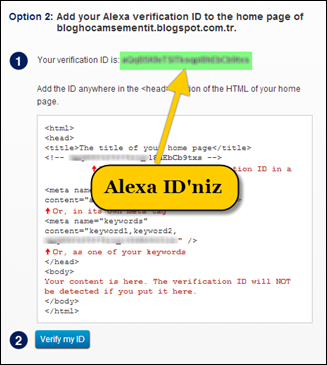
Sayfada size özel üretilen bir Alexa ID’si göreceksiniz. Bunu blogunuza şu şekilde eklemeniz gerekmektedir:
- Blogger kumanda panelindenŞablon > HTML’yi Düzenle yolunu takip edin ve <head> kodunun altına şu satırı ekleyin:
<meta name="alexaVerifyID" content="Alexa ID’niz" />
Kırmızı renkli yere Alexa’dan aldığınız ID’yi yazdıktan sonra şablonu kaydedin ve Alexa’ya geri dönün. Alexa ID’nizi aldığınız sayfanın altındaki Verify My ID butonuna tıklayın.
5. “Your site is successfully claimed.” yazısını gördüyseniz blgunuz artık Alexa’ya eklenmiş ve onaylanış demektir. Continue butonuna basarak site bilgilerini yazmaya geçebilirsiniz.
6. Burada bazı özellikler sadece pro üyeler içindir. Fakat yukarıda 9. adımda bahssettiğim site başlığı, site açıklaması, ülke ve iletişim gibi bilgileri buradan seçebiliyorsunuz. Bu bilgileri girdikten sonra kaydedip işlemi sonlandırbilirsiniz.
Son olarak şunu belirtmeliyim ki blogunuza Alexa’ya ekledikten hemen sonra istatistikler ve veriler gözükmez. Bu verilerin oplanıp işlenmesi için süreye ihtiyacınız olacak.
Alexa Widgetları
Sitesinde Alexa verilerini göstermek isteyen kişiler için farklı tür ve boyutlarda Alexa widgetları mevcut. Dilerseniz kendi widgetınızı oluşturarak blogunuza ekleyebilirsiniz.
Widget oluşturmak için Alexa Site Widgets sayfasına giderek, eklemek istediğiniz widgetın yanındaki kutuya blog adrresinizi yazın ve Build Widget butonuna basın. Devamında açılan sayfasında seçtğiniz widget türünün farklı boyutları ve yanlarında kodları çıkacak. Burada ekleyeceğiniz widgetın kodunu kopyalayarak Blogger kumanda panelinde Yerleşim > Gadget Ekle > HTML/JavaScript yolunu izleyin ve kodları yapıştırın.
İnternet Tarayıcınız İçin Alexa Toolbar
Alexa Toolbar internet tarayıcınza ücretsiz olarak ekleyebileceğiniz, siz internette dolaşırken arkaplanda çalışarak girdiğiniz sitelerle ilgili bilgileri Alexa databaseine gönderen bir eklentidir. Yani Alexa toolbar yüklü bir tarayıcıyla internet sitelerini ziyaret ettiğinizde, o sitelerin verilerinin hesaplanmasında siz de dikkate alınacaksınız.
Alexa toolbarı ücretsiz indirmek ve tarayıcınıza eklemek için Alexa Toolbar sayfasını ziyaret edebilirsiniz.
!!! Alexa verileri hergün güncellendiği için şuanki değerlerle yazıda yer alan değerler arasında küçük farklar olabilir. Yazıyı yaklaık 1 hafta önce yazmıştım.